Op zoek naar ingrediënten voor een uitstekende user experience voor een applicatie? Vaak vind je de ingrediënten in je eigen leefwereld. Zo zijn deze 5 slimme technieken geïnspireerd door het dagelijkse leven.
 1. Accidental Discovery
1. Accidental DiscoveryOoit een klassieke Super Mario game gespeeld? Dan herinner je je ongetwijfeld de geheime ruimtes die je in het spel kon bereiken. Een gevoel van vreugde ging toen wellicht door je heen, waardoor de gebeurtenis memorabel werd. Dit is een mooi voorbeeld van Accidental Discovery en gamedesigners passen deze techniek voortdurend toe.
In applicaties is de techniek Accidental Discovery een meerwaarde voor de user experience. Gebruikers die een functie op zichzelf ontdekken, krijgen hiervan namelijk voldoening. De gebruiker heeft iets bereikt en zijn aandacht verscherpt. Hij zal de ontdekte functie bijgevolg beter onthouden.
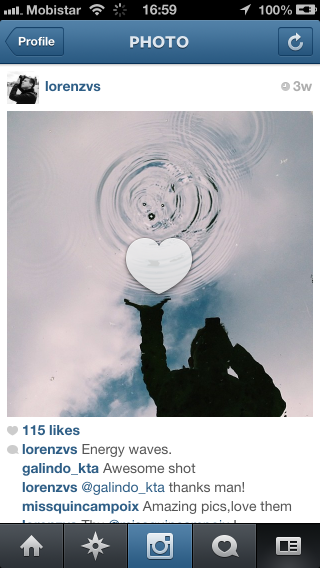
Instagram-gebruikers kunnen foto’s liken door twee keer te tikken op een plaatje, de zogenaamde double-tap gesture. Deze gesture is nochtans niet door een tutorial aangeleerd. Inmiddels is deze gesture voor een aantal gebruikers zo vertrouwd dat het een conventie wordt en opduikt in andere apps. De droom van elke designer!
 Je verhuis naar een nieuwe stad. Aanvankelijk moet je af en toe naar een kaart kijken hoe je van punt A naar punt B geraakt, maar langzamerhand verdwijnt die kaart op de achtergrond en vertrouw je op je kennis en ervaring.
Je verhuis naar een nieuwe stad. Aanvankelijk moet je af en toe naar een kaart kijken hoe je van punt A naar punt B geraakt, maar langzamerhand verdwijnt die kaart op de achtergrond en vertrouw je op je kennis en ervaring.
De techniek Progressive Reduction vertrekt vanuit het feit dat een gebruiker tijd nodig heeft om een applicatie te begrijpen. Het laat vervolgens de interface vereenvoudigen op basis van de ervaring en kennis van de gebruiker. De interface laat overbodige informatie weg zodat de gebruiker deze niet moet verwerken en dus van een betere ervaring geniet.
LayerVault is een platform dat version control aanbiedt en past de techniek Progressive Reduction grootschalig toe in zijn applicatie. Een belangrijke knop in de interface is de Signpost-knop. Deze vereenvoudigt naarmate de gebruiker vertrouwd geraakt met de interface. Eerst vervalt het label, vervolgens schudt het icoon zijn button af. De applicatie onderscheidt dus verschillende niveaus. Wanneer je een aantal maanden niet inlogt, zal je terugvallen tot het instapniveau. Je moet inmiddels al meer moeite doen om de interface terug te herinneren en te begrijpen. Kortom een interface met een geheugen.
 Je vertrekt thuis, maar vergeet je horloge om te doen. We hebben het allemaal wel eens voor. Toch kijk je gegarandeerd minstens één keer per dag naar je naakte pols.
Je vertrekt thuis, maar vergeet je horloge om te doen. We hebben het allemaal wel eens voor. Toch kijk je gegarandeerd minstens één keer per dag naar je naakte pols.
De techniek Feature Deprivation wil ontdekken of je een feature mist als die verdwijnt. Het laat een groep van testgebruikers kennis maken met nieuwe features, laat ze er een tijdje mee spelen tot ze er vertrouwd mee zijn en neemt de features vervolgens terug weg. Doelstelling: kijken hoe erg een gebruiker een bepaalde feature mist en hoe die met het gemis omgaat. Deze techniek is hierdoor ook handig om een prioriteiten lijst voor features op te stellen bij het uitrollen van een update.
Wie bijvoorbeeld sceptisch tegenover iOS7 staat, zal ontdekken dat wanneer je terug naar iOS6 schakelt, je pas ziet wat er verbeterd is of wat nog beter kan. Het is dus ook een oprechte review techniek.
Toen onze ouders nog jong waren, werden verjaardagswensen op veel kleinere schaal en face-to-face uitgedeeld. Vandaag ontvang je op je verjaardag ongetwijfeld een pak felicitaties via je (smart)phone. Zelf deel je ze wellicht ook spontaan uit. Het voelt niet aan als een verplichting, maar toch doe je dit uit gewoonte.
De techniek Habit Design gaat er vanuit dat je geen strakke schermen of indrukwekkende animaties vormgeeft, maar je focust op het ontwerpen van gewoontes. Je creëert hierdoor een pure user experience. Bij deze techniek moet je als designer beide ogen openhouden voor gewoontes die mensen reeds hebben. Je kan deze gewoontes naar je hand zetten of vervangen door betere.
Facebook heeft de gewoonte van het uitdelen van verjaardagswensen helemaal naar zijn hand gezet. In de Verenigde Staten lanceerde het onlangs Facebook Gifts. Hiermee kan je jarige Facebook-vrienden trakteren op een Starbucks-koffie, pralines of ander lekkers.

De FitBit flex armband trekt dan weer ten strijde tegen slechte gewoontes. Het geeft je doelstellingen voor een beter leven. Vervolgens ontvang je via de armband realtime feedback over onder andere je beweeg-, slaap- en eetpatroon. Door positive reïnforcement, dat goed gedrag beloont door middel van feedback, leert de gebruiker deze doelstellingen ook daadwerkelijk te behalen. Slechte gewoontes zijn dus een mooi vertrekpunt voor een concept.

 Het is zaterdagavond en je spreekt met wat vrienden af om samen naar een club te gaan. Eén van je vrienden stelt voor om de auto te delen en samen te rijden. Je komt op je bestemming aan zonder dat je wat moet doen. Proost!
Het is zaterdagavond en je spreekt met wat vrienden af om samen naar een club te gaan. Eén van je vrienden stelt voor om de auto te delen en samen te rijden. Je komt op je bestemming aan zonder dat je wat moet doen. Proost!
De techniek Offered Interactions doet net hetzelfde en spaart gebruikers energie en tijd. Je wordt namelijk uitgenodigd om een interactie aan te gaan waardoor je zelf niet alle noodzakelijke stappen van die interactie moet doorlopen.
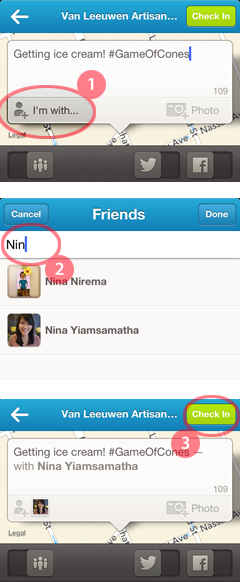
Aangekomen op je bestemming, is de kans groot dat iedereen nu zijn smartphone tevoorschijn haalt, Foursquare opent en incheckt. Dit fenomeen zou in theorie verleden tijd kunnen zijn. Foursquare zag namelijk dat dit eenvoudiger kan en maakt het nu mogelijk om elkaar in te checken. Minder aandacht voor de smartphone, des te meer voor het moment!
Met een mobile payment applicatie zou je bijvoorbeeld voor een hele tafel in een restaurant kunnen afrekenen. Je gezelschap krijgt dan achteraf ter bevestiging de vraag of ze het vermelde bedrag geleend hebben.
Deze techniek toont tenslotte aan dat je als designer niet noodzakelijk grafisch moet denken om een prettige user experience aan te bieden. Gebruikers willen gewoon dingen realiseren. De applicatie zelf boeit ze niet.