


Responsive design. Een term die ik al een tijd in mijn oor hoor suizen. Veel werk. Weinig tijd. Zoveel zin om er eens in te vliegen. Nu responsive design overal opduikt en het ook bijna een standaard wordt in ons wereldje van webdevelopment kreeg ik eindelijk een project voorgeschoteld dat zich leende tot responsive design. Ook de deadline was voor één keer niet al te koppig.
Maar hoe begin je daar nu aan?
Na best wat research en nog meer brainstorm-sessies besloot ik om van start te gaan met Foundation, “a powerful, and flexible framework for building prototypes and production code on any kind of device.” zoals ze zelf trots meegaven bij de download.
Als je gewoon bent om te developen met frameworks als Blueprint, 960 grid system of andere CSS frameworks, heb je ook met Foundation je eigen design in no-time klaar.
Het verschil met de voorgaande grids, is dat Foundation alle waarden procentueel gaat berekenen aan de hand van de grootte van je scherm.
Op mobiele apparaten gaan de kolommen zich dus anders gedragen dan op een desktop. Ze nestelen zich mooi onder elkaar in plaats van mee te verschalen met het scherm.
Op zich zou je dan denken klaar te zijn. Oh nee…
Een framework als Foundation maakt het gemakkelijk om snel een prototype op te zetten dat ook mobiele ondersteuning geeft. Maar daar begint het mobiele verhaal pas.
Responsive gaan designen heeft geen nut als je de usability daarbij uit het oog verliest. Zo kan je oorspronkelijke menu misschien wel knap ogen op je desktop en tablet, maar daarom kan je met die dikke vingers nog niet navigeren op je smartphone. Om die reden kan je bepaalde HTML- en CSS-regels gaan voorzien die enkel op smartphone, of enkel op tablet te zien zijn.
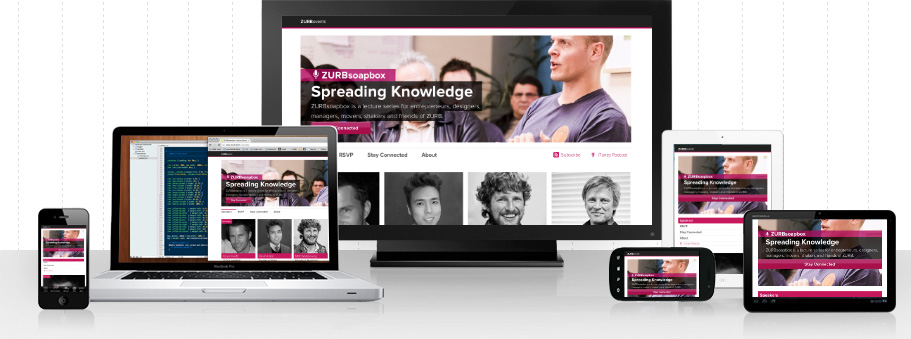
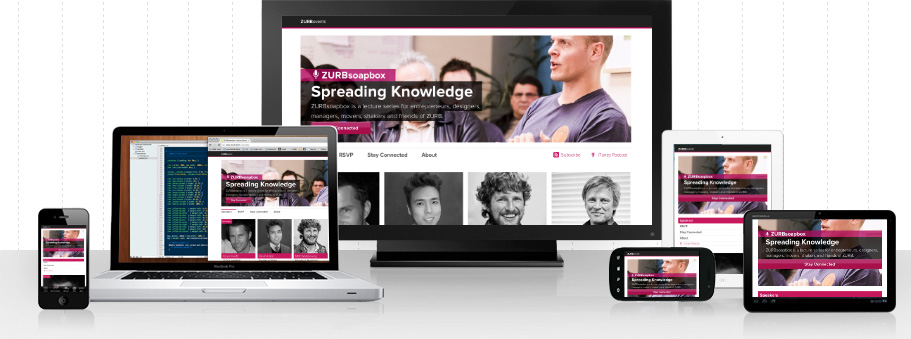
En daar komt dan eindelijk Adobe Shadow in beeld. Het leek me onwaarschijnlijk dat je bij het testen van je website, steeds afzonderlijk de url moet aanpassen en refreshen op alle apparaten. Dat is het ook. Want Adobe heeft met Shadow een tool ontwikkeld die meteen alle twijfels rond het testen en debuggen van mobiele webapplicaties wegneemt.
Met dit knap stukje techniek kan je verschillende mobiele apparaten (iOs & Android) verbinden met je desktop. Van zodra je begint te surfen met je desktop volgen de verbonden apparaten je naar elke URL. Op die manier krijg je een handig overzicht van de verschillende pagina’s in je webapplicatie en hoe die er uit zien op een mobile device zonder zelf handmatig steeds de URL aan te passen.
De tweede belangrijke feature van Adobe Shadow zorgt er voor dat je op je desktop de source code van je webapplicatie kan bekijken én bewerken.
Niets speciaal? Wel als jouw selectie in de code verschillende blokken oplicht op je mobiel apparaat (cfr. Firebug plugin). Op die manier kan je erg makkelijk gaan debuggen.
Adobe is van plan om Shadow regelmatig bij te werken zodat het platform blijft draaien met de laatste nieuwe webstandaarden en browser updates.
Ik ben alvast fan van Adobe Shadow én Foundation… Nu nog wat meer tijd vinden!